- Home
- Diaries
- Digital Optimisation
- Why isn’t an image showing when I share a page on social media?
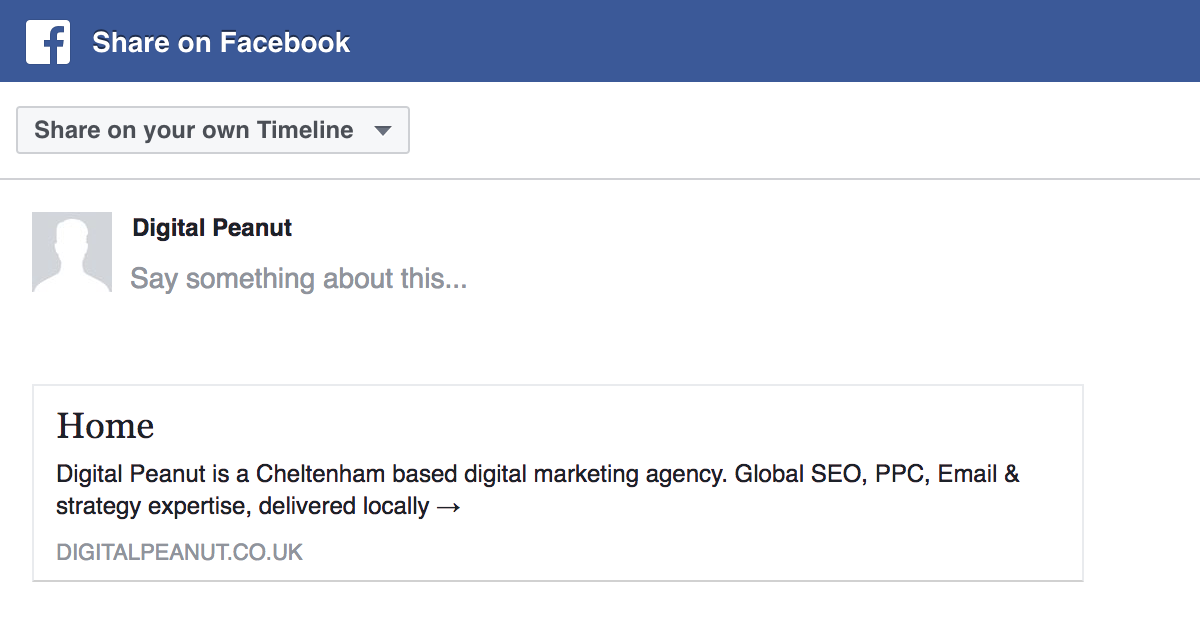
It’s a question we’ve heard many a time and relates to “open graph” images – “When I share a page on my website to social media, an image doesn’t show up” or sometimes the issue is a random image shows up. Why does this happen?Facebook and Twitter firstly look at the code of your website to see if certain tags/snippets of code are there, to tell the platform what image to show. If that tag isn’t there, the platforms will usually pick out the first image it sees, or sometimes it just won’t even bother doing that, as seen below:

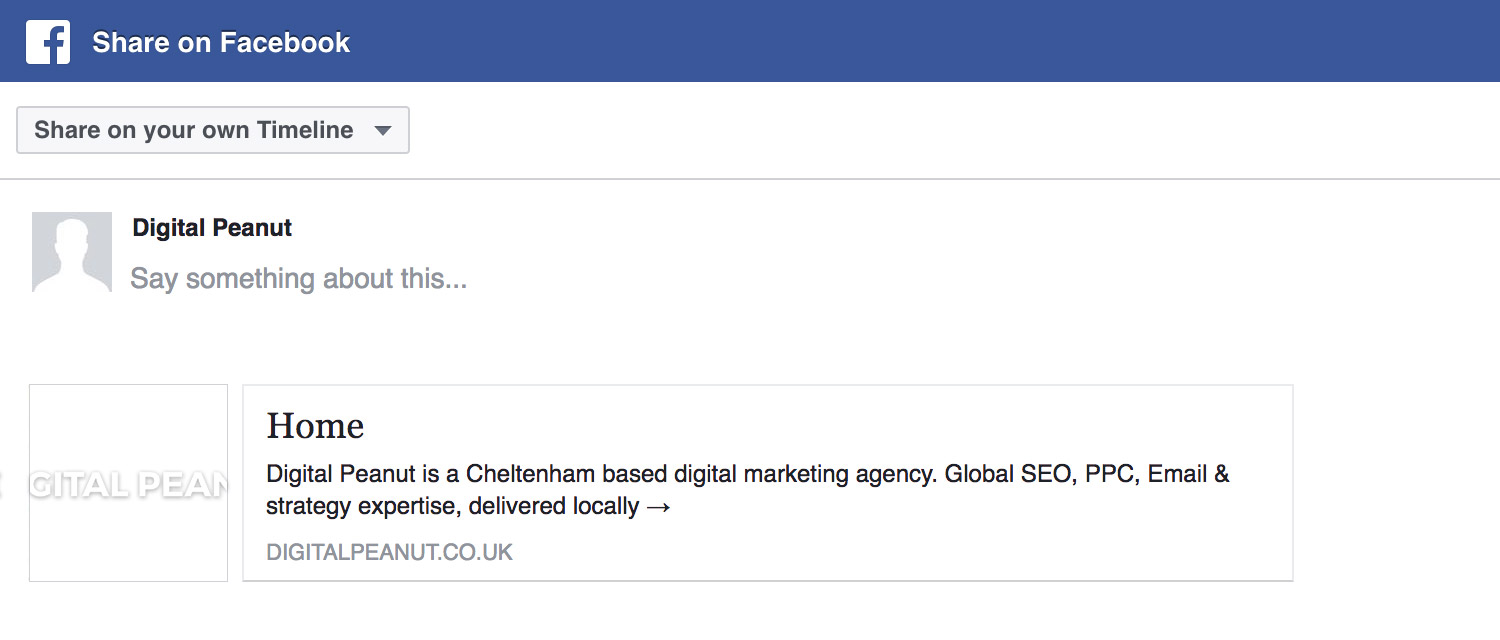
This isn’t ideal for brand continuity. Even worse is when Facebook or Twitter pick an image at random, usually a logo:

Our logo in our header is white, which doesn’t sit very well on white. With our logo being rectangular and the area where Facebook shows the image being square, it usually means there’s some unfortunate cropping. Ok, you get the problem, and you’re probably here because you’ve seen it for yourself.
The code to tell Facebook what image to use when sharing a web page
<meta property='og:image' content='http://www.digitalpeanut.co.uk/image-relevant-to-the-page.jpg'/>Simply replace the bit starting http with your own image, then place it in the<head>of the desired page on your website
The code to tell Twitter what image to use when sharing a web page
<meta name='twitter:image' content='http://www.digitalpeanut.co.uk/image-relevant-to-the-page.jpg'/>
Image sizes to use for open graph images
For Facebook, use an image 1200px x 630px. For Twitter, it’s a ratio of 2:1, with a minimum size of 300px x 157px, maximum of 4096px x 4096px. We’d recommend going for 1000px x 500px.
Having problems adding social media sharing image to your own website?
Never fear, for Digital Peanut is here. We can help you get this added to every page on your website from just £60.Get in touchto tick another niggle off your list. Trust us, sharing on social media is a piece of cake.

Great article! The strategic depth of Texas Hold’em really shines in tournament settings. It’s interesting how platforms like Jili77 com are integrating AI to help players improve their game-definitely a smart move for serious players.
Heard some good things about cwinz. Decided to give it a shot and so far, so good. Nice interface and a decent range of betting options. Early days but feeling optimistic! cwinz
Interesting take on maximizing returns! Seeing platforms like bigwin casino download adapt to local payment options like GCash is smart. Quick signup-2-3 mins they say-could get you in the game faster! 🤔
Frisse adult websites bieden geavanceerde inhoud voor
volwassenen. Kies voor veilige nieuwe hubs voor
veilig kijken.
my web page :: BUY PENIS ENLARGEMENT PILLS
So, I stumbled across 555pub the other day. It’s…well, it’s something! If you’re curious, give it a peek. You might find something you like. Here’s the link: 555pub.
Checked out cc6ph7. Seems fairly new. If you like exploring new sites give it go: cc6ph7.
Gave 81bet1 a quick peek. Design’s okay. See if the odds are worth your time before you commit, ya know? 81bet1
Just downloaded the 80winapp app. Pretty smooth, easy to use on mobile. The mobile experience is great and I have fun playing it at bus stops for killing time. Worth checking out if you like playing on the go.
Heard about 55666 bong88.net from a friend, and I was not disappointed. Registration was quick, and I was playing within minutes. Highly recommended for anyone looking for a new online option. 55666 bong88.net
I am sure this article has touched all the internet people, its really really good piece of writing on building up new weblog.
Winer’s got a good vibe! I messed around on their site for a couple of hours. It was fun. I wish they had faster support but it’s pretty great. Give ’em a go at winer
. thank you
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in seo. thank you
Ahaa, its fastidious conversation concerning this piece of writing at this place at this website, I have read all that, so at this time me also commenting at this place.
Hey gamers! 888slotapps is where it’s at if you’re looking for some mobile fun. Downloaded the app and instantly got hooked. Simple to use with tons of options. Definitely worth checking out. 888slotapps
Hi, i think that i noticed you visited my site so i got here to “go back the prefer”.I’m attempting to find issues to enhance my website!I guess its ok to make use of a few of your ideas!!
For all my Brazilian buddies out there, xpgamesbr is on my radar. Heard good things and ready to dive in. Time to check out xpgamesbr.
Gave 3cncbetbr a spin, and I have to say, I’m pretty impressed. Fast payouts and a good selection of games. Check it out: 3cncbetbr.
11betcon – not a bad option to see some promotions and events. Check them here:11betcon!
Wow! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same page layout and design. Wonderful choice of colors!
Amazing! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same page layout and design. Great choice of colors!
Excellent way of telling, and pleasant paragraph to get facts on the topic of my presentation subject, which i am going to present in college.
Greetings! Very helpful advice within this post! It is the little changes that will make the most significant changes. Many thanks for sharing!
I am sure this piece of writing has touched all the internet viewers, its really really good paragraph on building up new weblog.
Ahaa, its nice discussion regarding this article here at this blog, I have read all that, so now me also commenting here.
I am sure this paragraph has touched all the internet viewers, its really really pleasant post on building up new blog.
It’s very effortless to find out any topic on web as compared to textbooks, as I found this article at this web page.
Ahaa, its nice discussion regarding this article here at this webpage, I have read all that, so at this time me also commenting at this place.
I know this web site offers quality dependent articles and extra data, is there any other website which offers these stuff in quality?
Hello, I read your blogs regularly. Your story-telling style is witty, keep up the good work!
77fbet, quick and easy signup, which I appreciate. Haven’t won big yet, but the site’s reliable. Give it a spin! 77fbet.
Tried my luck at 766bet1 the other night. Had a good time, interface is smooth and the games are pretty engaging. Not bad at all! Give it a shot: 766bet1
Hey, thought I’d share my experience with 68bet1. It’s a solid platform with a pretty good selection of games. Might be your new favorite spot! Give it a go: 68bet1
kinggamebio – Kinggamebio: Top Philippines Slot Online & Casino Games. Experience easy Kinggamebio login, register today, and enjoy our official app download for the best gaming experience.Experience the premier Philippines slot online and casino games at Kinggamebio. Enjoy easy Kinggamebio login, fast register, and our official app download for the ultimate gaming experience. Join today! visit: kinggamebio
32PHFun is legit! Always a good time, some laughs and maybe even a win or two. Give it a whirl you might just like it 32phfun.
Yo, winvn88 just popped up on my radar. Anyone from VN got experience with this one? Planning to check it out tonight. Sharing is caring – winvn88
Wowphone eh? Interesting name! Checking it out now. Anyone already use this? Share your experiences! Seems worth a look – wowphone
Incredible! This blog looks exactly like my old one! It’s on a completely different topic but it has pretty much the same layout and design. Outstanding choice of colors!
Gave f9bet a looksee – definitely one to try! The UI is pretty slick and easy to navigate. Try your luck! f9bet
Free bets? Yes, please! Had a look at freebetnaseubet. Worth checking out for those freebies! Jump in here: freebetnaseubet
King PH app? Gonna download it now. Let’s see if it is as good as they say. Found it here: king ph app